Como colocar em cada post um Calendário !
É bastante comum ver estilo datas do calendário ao lado de alguns posts do WordPress, no entanto, para a plataforma Blogger que não seria uma tarefa fácil para adicioná-la. Mas quem disse que é impossível? Você não tem que olhar muito mais longe do que este blog. Neste tutorial vou mostrar como criar um estilo de data do calendário para suas postagens do Blogger.
Como criar datas do calendário de estilo no Blogger
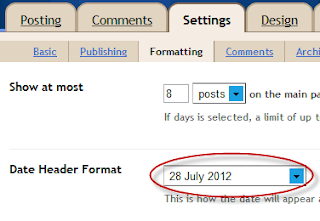
Para adicionar o estilo de calendário para a nossa data de cabeçalho do blog, devemos em primeiro lugar configurar a exibição para a data. Entrar em seu Painel do Blogger, vá paraConfigurações > Formatação - olhar para o Formato de data cabeçalho opção e alterar a data de modo que é o primeiro dia, depois o mês e, finalmente, o ano, por exemplo: 28 de julho de 2012 - ver as imagens abaixo
Se você estiver usando a nova interface: vá para Configurações > Idioma e Formatação -Formato da data e mudar o formato da data, como você pode ver no meu exemplo abaixo:
Agora vá para design > Editar HTML > grosso o " Expandir modelos de widgets"checkbox e procure (CTRL + F) a seguinte linha:
Se você encontrá-lo duas vezes, substituí-lo por duas vezes com o código abaixo:
Agora adicione o seguinte código logo ACIMA </ head> (CTRL + F para encontrar)
Antes de salvar seu modelo:
Agora vá para design > Editar HTML > grosso o " Expandir modelos de widgets"checkbox e procure (CTRL + F) a seguinte linha:
<h2 class='date-header'> <span> <data:post.dateHeader/> </ span> </ h2>
Se você encontrá-lo duas vezes, substituí-lo por duas vezes com o código abaixo:
<div id='Date'>
<script> CHANGEDATE ('<data:post.dateHeader/>'); </ script>
</ div>
<b:else/>
<div id = ' Data '>
CHANGEDATE <script> (''); </ script>
</ div>
Agora adicione o seguinte código logo ACIMA </ head> (CTRL + F para encontrar)
<script type='text/javascript'>
/ / <[CDATA [!
DateCalendar var;
CHANGEDATE função (d) {
if (d == "") {
d = DateCalendar;
}
var da = d.split ('') ,
dia = "<strong class='date_day'>" + da [0] + "</ strong>";
meses = "<strong class='date_month'>" + da [1] fatia (0,3). + "</ strong>";
year = "<strong class='date_year'>" + da [2] + "</ strong>";
document.write (dia + mês + ano);
DateCalendar = d;
}
/ /]]>
</ script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
estilo de data / Calendário *
------- ---------------------------------------- * /
# Data {
background: url transparente ( https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifZ_Hfk65jHVC1EUNrrpuCWne_RfLT5aII56-xv531bUWOyQI5NmYiGz8g-A1M4f-zn4sJCll8Mbo-iqrjKZNJi7sdjPHyOT6IwNsUbR6OhFNzUWlKr-FRE7G11vKgxC7dHN92VVMxITZj/s1600/calendar07.png ) no-repeat;
display: block;
width: 60px;
height: 60px;
float: left;
margin: 15px 2px 0 -108 px;
padding: 0 0 8px 0px;
margem: 0;
text-transform: uppercase;
}
. date_month {
display: block;
font-size: 15px;
peso-font: bold;
margin-top:-1px;
text-align: center;
color: # ffffff; cor / mês * S * /
}
. date_day {
display: block;
font-size: 28px;
font-weight: bold;
margin-top:-8px;
text-align: center;
color: # 282828; / * cor do dia * /
}
date_year {.
display: block;
font-size: 10px;
margin-top:-8px;
text-align: center;
color: # 282828; cor / Ano * de * /
}
</ style>
</ b: if>
Antes de salvar seu modelo:
- Para alterar o estilo de calendário, substituir a url no azul com a sua;
- Se o calendário não aparece corretamente, altere -108 com 0;
- Com verde são marcadas as áreas onde você pode mudar a cor das datas
Agora visualizar o modelo e se tudo estiver ok, clique no botão Salvar.
Fonte: Dicas Blog Pro




Ola, estou "tentando" criar um blog,e gostaria de colocar a data ao lado do post, porém não encontro essa linha que você citou acima! O que fazer?
Postar um comentário